React Native Dersleri 10 - React Native Kütüphaneleri
Bu dersimize kadar genel olarak React Native'in temellerini, birçok hatanın nasıl düzeltileceğini, component'lerin nasıl -hali hazırda olsa da native yapısı sayesinde kendimizde oluşturabildiğimiz için- yapıldığını, api'den projemize bilgileri nasıl çekebileceğimizi öğrendik.
Bunlara artı olarak internette paylaşılmış, kullanabileceğimiz hazır kütüphanelerde bulunmakta. Bu dersimizde bunlara değineceğim. Bu kütüphaneler ve UI araç takımları, önceden oluşturulmuş bir bileşen kümesi kullanarak uygulama geliştirirken zaman kazanmamıza ve uygulamalarımızı daha hızlı oluşturmamıza yardımcı olur.
NativeBase düzinelerce cross-platform UI component'i sağlayan bir kütüphanedir. Zengin bir ekosistemi -birçok kullanıcı fork ederek genişlettiğinden ötürü- vardır. Yani bununla birlikte kolayca birçok farklı kütüphaneden yararlanabiliriz. Buradan örnek bir projeye inceleyebilirsiniz.
꧁꧂
React Native Elements kolayca düzenleyebileceğimiz ve kullanabileceğimiz cross-platform UI toolkitleri sağlayan bir kütüphanedir ve tamamen Javascript ile oluşturulmuştur. Kütüphaneyi oluşturan tasarımcılar neden js ile oluşturduklarını "React Native Elements ile olan fikir, gerçek tasarımdan çok bileşen yapısı hakkındadır, bu da bazı elementlerin kurulumunda daha az kazanma anlamına gelir ancak tasarımları üzerinde tam kontrol sağlar." şeklinde ifade etmişlerdir.
꧁꧂
3 Shoutem
https://shoutem.github.io/ui/
https://shoutem.github.io/ui/
Shoutem 3 parçadan oluşan bir UI kütüphanesidir. UI componentları, temalar ve bu componentlar için sağlanan animasyonlardır. Kütüphane ios ve android platformu için üstünde oynanıp değiştirilebilir componentlar sağlar. Her component önceden tanımlanmış bir style'a -görüntüye- sahiptir. Bu da bize daha karmaşık componentlar oluşturabilmeyi sağlar.
꧁꧂
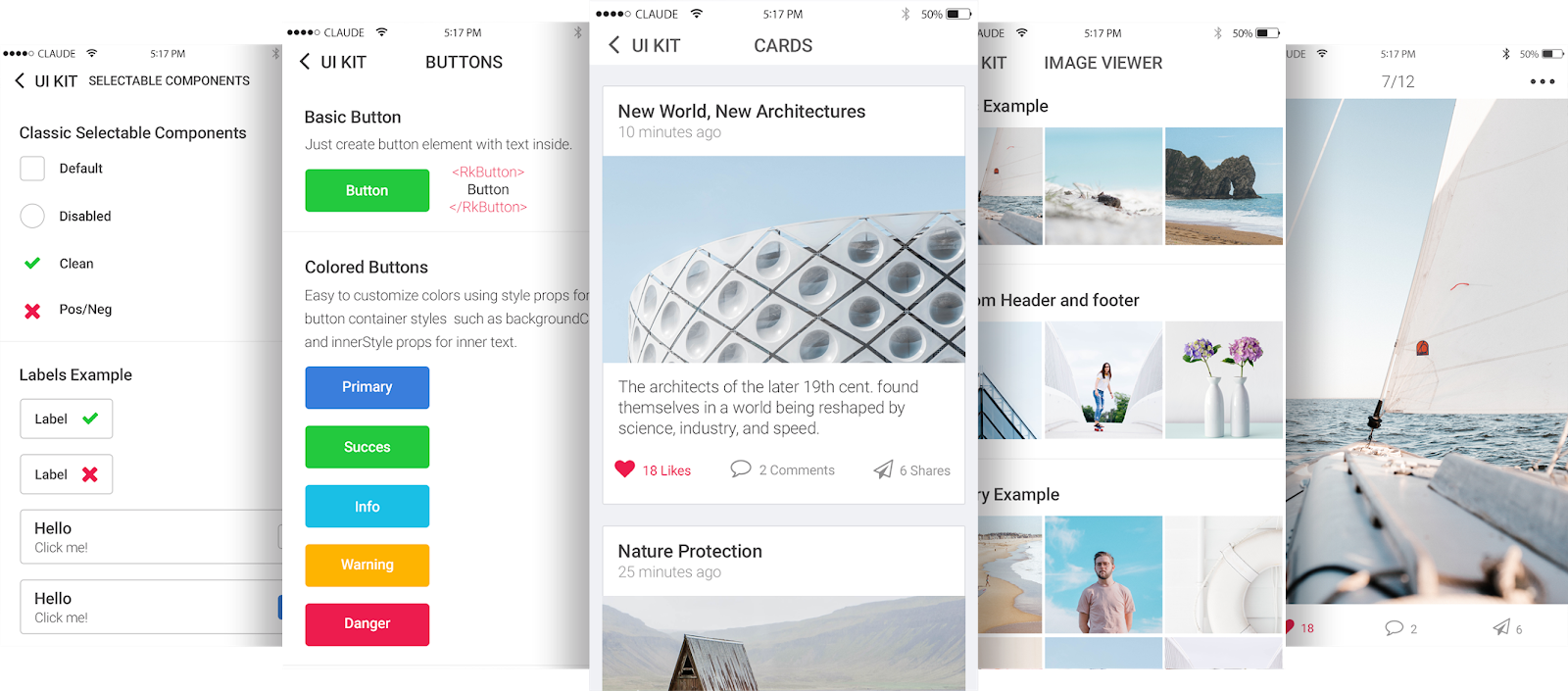
4 UI Kitten
UI Kitten'in konsepti düzenlenebilir, tekrar tekrar kullanılabilir react-native componentları içeren bir kütüphane olmasıdır. Farkı değişkenler içeren temaları anında değiştirilebilir ve bileşenler üzerinde kolayca değişiklik yapılabilir.
꧁꧂
5 React Native Material UI
Google'ın kendi materyallerini kullanan, yüksek ölçüde değiştirilebilir UI componentleri olan bir kütüphanedir. Kütüphane basit bir JS objesi olan uiTheme'i kullanır ve uiTheme'de kolayca değiştirilebilen ve adapte olabilen bir arayüzdür. Kütüphanenin bileşenlerine -görsel olarak- buradan ulaşabilirsiniz.
꧁꧂
6 React Native Material Kit
Son sürümü Aralık 2017'de yayınlansa da kullanılabilirliği ve basit yapısı nedeniyle bahsedilmeye değer bir kütüphanedir. Google'ın material designlarını kullanan tema ve componentleri vardır. Aynı zamanda görünüş olarak nasıl gözüktüğünü incelemek isterseniz sitesinden kolayca ulaşabilirsiniz.
꧁꧂
7 Nachos UI
30'dan fazla düzenlenebilir component içeriğiyle ve aynı zamanda react-native-web sayesinde webde çalışmasıyla kolay kullanılabilir ve küçük bir kütüphanedir. Snapshot test edilebilirliği, prettier ve yarn destekleriyle dikkatlice birleştirilmiş renkli bir tasarıma sahip global bir kütüphanedir.
꧁꧂
8 React Native UI Library
Wix engineering tarafından piyasaya sunulan UI toolset ve componentleri için bir react native kütüphanesidir. Aynı zamanda diğerlerinden farklı olarak react-native-animatable ve react-native-blur özelliklerini desteklemektedir. Kütüphane default özelliklerle gelmektedir ve colors, typography, shadows, border radius ve daha fazla özelliği de içinde barındırmaktadır.
꧁꧂
9 React Native Paper
Cross-platform UI componentlerine sahip olan kütüphanenin materyal tasarımları için belirli bir kılavuzu vardır ve bu da global theming support ile sağlanmaktadır. İsteğe bağlı olarak babel-plugin ile birlikte bundle-size'lar azaltılabilir. Buradan bir örneğe ulaşabilirsiniz.
꧁꧂
10 React Native Vector Icons
Düzenlenebilir iconlardan oluşan oldukça popüler bir kütüphanedir. NavBar, TabBar, tasarımda tam kontrol ve ToolbarAndroid destekler. Son derece kullanışlı ve yüzlerce uygulama -az önce bahsetmiş olduğumuz react-native-paper'da dahil- için UI component kütüphanesi sunar. Önceden yapılmış bundled icon'lar sunar. Kütüphane için görsel örneklere buradan ulaşabilirsiniz.
꧁꧂
11 Teaset
20'den fazla tamamen JS(ES6)dan oluşan componentleri olan bir kütüphanedir. Görüntü ve hareketlerin -actionların- kontrolüne önem verir. Dokümantasyonu sınırlı olmasına rağmen basit ve genel yapıları içerir.
꧁꧂
Aklınıza takılan soruları bana mail yoluyla sorabiliriniz.


















Yorumlar
Yorum Gönder