React Native Dersleri 09 - HMRClient Hatası | Button Component'i Oluşturma
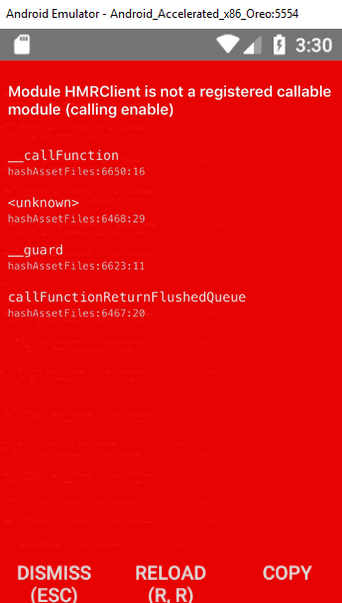
Module HMRClient is not a registered callable module Hatası
Eğer böyle bir hata alıyorsanız düzeltmek için:
Çözüm 1:
Adım 1 : Cmd'de veya gitbash'de projemizin dosyasının içindeyken sırasıyla önce adb kill-server sonra adb start-server yazıyoruz. Emulatörümüzün gözüküp gözükmediğini adb devices yazarak kontrol ediyoruz.
Adım 2 : Gradle derleyicideki dosyaları android/gradlew clean yazarak temizliyoruz çünkü bazı dosyalar bozuk olabilir.
Adım 3 : Uygulamayı cihazımızdan / emülatörümüzden kaldırıyoruz.
Ctrl+m'ye basarak Dev Settings'e giriyoruz ve JS Dev Mode özelliğini etkinleştiriyoruz. Son olarak uygulamayı Reload ediyoruz. (Bu çözüm bende işe yaramadı ancak hatayı alan çoğu geliştirici bu yöntemle de hatayı düzeltebilmişler. Diğerine nazaran daha kolay bir çözüm olduğu için denemekte fayda var.)
Button Component'i Oluşturalım
Components dosyamıza Button.js oluşturuyoruz. Oluşturduğumuz js dosyasına gerekli kodları yazıyoruz.
Kullandığımız TouchableOpacity nedir?
View'ları tıklanabilir yapan bir wrapperdır. OnPress özelliğiyle
opacity'si azaltılarak buton görünümü kazandırılır.
Opacity öğesi ise wrapper'ın children'ı Animated.View özelliği
ile kontrol edilir. Daha fazlası için tıklayınız.
Css ekleyerek istediğimiz gibi görüntüyü düzenliyoruz.
Button'umuzu Info.js'ye import ediyoruz.
Önceden oluşturduğumuz view'ların altına button için kodlarımızı yazıyoruz.
Button.js'nin yazdığımız genel kodları bu şekilde :
Sonuç olarak elde ettiğimiz görüntü:
Oluşturduğumuz button'a tıklayınca:
Kaynakça :
https://facebook.github.io/react-native/docs/touchableopacity
https://docs.expo.io/versions/latest/workflow/linking
https://ysfzrn.gitbooks.io/react-native-turkce/flexbox-style.html
https://facebook.github.io/react-native/docs/layout-props
https://www.youtube.com/watch?v=tWlikeYL3fk&list=PL7IDRvZfAwrv5xZLu67rNiDHD9k5YLViX&index=12
https://github.com/expo/expo/issues/916
https://stackoverflow.com/questions/46312103/react-native-module-hmrclinet-is-not-a-registered-callable-modulecalling-enable
https://docs.expo.io/versions/latest/workflow/linking
https://ysfzrn.gitbooks.io/react-native-turkce/flexbox-style.html
https://facebook.github.io/react-native/docs/layout-props
https://www.youtube.com/watch?v=tWlikeYL3fk&list=PL7IDRvZfAwrv5xZLu67rNiDHD9k5YLViX&index=12
https://github.com/expo/expo/issues/916
https://stackoverflow.com/questions/46312103/react-native-module-hmrclinet-is-not-a-registered-callable-modulecalling-enable














Yorumlar
Yorum Gönder