React Native Dersleri 08 - Info Component'i Oluşturma | Key Hatası Giderme
Info Component'i Oluşturma | Key Hatası
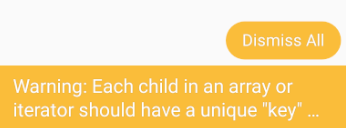
Geçen hafta yapmaya başladığımız projeyi düzenleyerek birden çok veriyi aynı sayfada göstereceğiz ve css ekleyeceğiz. Öncesinde ders 7'de aldığımız key hatasını gidereceğiz.
Bu hatayı Listem.js içindeki renderData'nın içine id tanımlayarak düzeltiyoruz.
Üstteki gibi her değer için id'yi tanımladığımızda hatamızın düzelmiş olması gerekiyor.
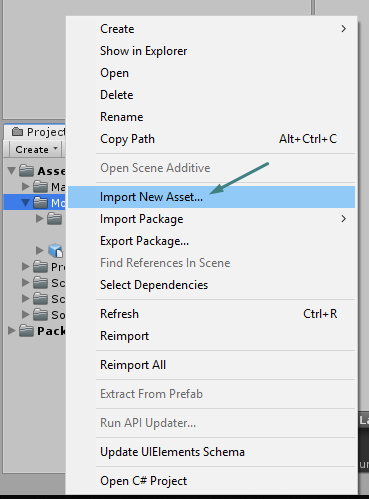
İlk olarak components klasörümüzün içine new file diyerek Info.js klasörümüzü oluşturuyoruz. İçine aşağıdaki kodları yazıyoruz.
Listem.js'in içine dönerek info'yu listem'in içinde(altında) olduğu için oraya import ediyoruz ve datarender'ın içini datayı infodan çekecek şekilde düzenliyoruz.
Bunları yaptıktan sonra uygulamamızın ilk başta oluşturduğumuzla aynı gözükmesi gerekiyor.
API'den username, name ve email çekmek için return içine 3 tane ayrı ayrı <Text> tanımlayıp içlerine data.username, data.name ve data.email yazıyoruz. Çektiğimiz verileri genel olarak bir <View>'ın içine ve her text'i de bir view'ın içine atıyorumki css uygularken kolaylık olsun.
Css'siz görüntümüz bu şekilde oluyor :
İstediğimiz görüntüyü elde etmek için aşağıdaki css'leri yazıyoruz.
Css'lerimizi yazdıktan sonra bunları text ve view'lara koyabilmek için öncelikle bir const oluşturup oraya tüm css'lerimizi tanımlıyoruz.
Sonrasında oluşturduğumuz text ve view'lara yazdığımız cssleri ekliyoruz.
Görüntümüz bu şekilde oluyor:
Ancak şuanda scroll (aşağı inerek) yaparak tüm verileri göremiyoruz. Bunu düzeltmek içinde Listem.js component'inin içindeki View'i Scrollview olarak düzeltip import ediyoruz.
Bu işlemleri yaptıktan sonra projemiz bu şekilde çalışacak:
Şimdiye kadar yazdığımız kodlar : https://github.com/ByzKpln/ReactNative
(sadece src içindeki js dosyalarını ve app.js dosyasını koydum ek dosyalar dahil değil)
















Yorumlar
Yorum Gönder