React Native Dersleri 05 - React Native Projemizi Tanıyalım | Reload Hatası | Liste Component'ı Oluşturalım
Geçen hafta projemizi çalıştırmıştık. Bu hafta da projemizi ve dosyalarını tanımaya başlayacağız.
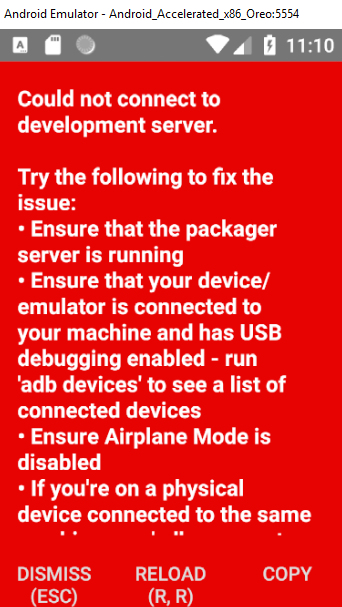
Reload Hatası (Could not connect to development server)
Projenizi çalıştırıp sizde benim gibi Reload hatası alıyorsanız:
Bu sorunu bağlandığımız port'u değiştirerek çözdüm.
- Bilgisayarınızın veya telefonunuzun internete bağlı olduğundan emin olun.
- Cmd'den ya da git bash'den projenizin dosyasına gidin. Bu kodları sırasıyla çalıştırın.
react-native run-android,react-native start --port=8088Böylece port 8088'i kullanmış oluyoruz. - Daha sonra çalışmasada emülatörde açık olan react native projenizi açın.
- Programdan geliştiri menüsünü açın (dev menu) Klavyeden cmd+M veya ctrl+m'ye basarak açabilirsiniz.
- Geliştirici Ayarlarından → Debug server host'u açın.
- Çıkan kutucuğa IP adresinizi ve port numaranızı şu şekilde girin → IpAddress:PortNum (Ör: 192.168.1.100:8088)
- Geliştirici Ayarları'na geri dönün ve Reload diyin.
Sonucunda 8088 portunu kullanarak çözüme ulaşmış oluyoruz.
Projemizi Tanıyalım
1 - Yorumlarımızı /** arasına */ yazıyoruz.
2 - Gereken dosyalarımızı veya uzantılarımızı dosyanın başında gösterildiği gibi import ediyoruz.
3 - Kodlarımızı (html) buraya yazıyoruz.
4 - Css ekleyerek sayfamızı düzenlemek istiyorsak sayfanın sonuna bu şekilde tanımlayabiliriz.
Liste Component'i Oluşturalım
Öncelikle oluşturduğumuz tüm js dosyalarını app.js içinde import etmeyi unutmamız gerektiğini bilmeliyiz.
src/components klasörü oluşturarak öncelikle içine bir Header.js oluşturuyoruz. Oluşturduğumuz .js klasörünün başına React'ı ve kullanacağımız componentları import ettikten sonra kullanacağımız style'ları aşağıya bir const styles tanımlayarak yazıyoruz.
Daha sonra Header.js'in görüntüsünü oluşturmak için bir header const oluşturarak componentlar yardımıyla önce görüntümüzü <View> ile daha sonra da içine yazacağımız text'i <Text> component'ı ile aşağıdaki gibi tanımlıyoruz.
export default Header diyerek kodumuzu dışarıya aktarmayı unutmayalım.
Bunun sonucunda böyle bir görüntü elde edeceğiz.
Daha sonra içine liste component'i için oluşturduğumuz Listem.js dosyasının içine gene aynı şekilde kullanacağımız componentları ve react'ı aynı zamanda {component}'ı import ediyoruz, çünkü sınıf tabanlı bir liste component'ı oluşturacağız.
Sınıf tabanlı dediğimiz için class Listem extends Component şeklinde tanımlayoruz. Böylece listem.js dosyamızda bitmiş oluyor.
App.js klasörünün içine giderek oluşturduğumuz klasörleri telefon ekranında gösteriyoruz.
App.js'de ki <Header/> <Listem/> kodlarının yazılış sırası bir nevi görüntüyü kodu yazarak sıraladığımız için önemli. Eğer <Listem/> <Header/> yazmış olsaydık, görüntümüzde Liste Itemi yazısı üstte, Listem yazısıysa altta yer alırdı.
Ve sonuç olarak böyle bir görüntü elde ediyoruz.
Gelecek derslerimizde oluşturduğumuz component'ı kullanarak liste oluşturmaya çalışacağız.
Kaynakça :
https://github.com/facebook/react-native/issues/15388#issuecomment-398027537
https://www.youtube.com/watch?v=1_Anc23_pwU&t=1s
https://www.youtube.com/watch?v=1_Anc23_pwU&t=1s










Yorumlar
Yorum Gönder